
In the world of web design, every element matters. From colors and imagery to layouts and typography, each component plays a role in conveying your brand's message and identity. One often underestimated aspect of web design is the choice of fonts. In this guide, we'll explore how to use custom fonts in Showit and how they can elevate your branding.
The Font of All Personality: Why Fonts Matter
Before we dive into custom fonts in Showit, let's understand why fonts are such a crucial element of branding:
1. Setting the Tone: Fonts carry emotional and psychological weight. The right font choice can evoke specific feelings and set the tone for your brand. Are you aiming for elegance, playfulness, or professionalism? Your font can convey that instantly.
2. Brand Consistency: Using custom fonts ensures brand consistency across all your marketing materials, from your website to social media graphics and printed materials. This consistency strengthens brand recognition.
The Showit Advantage: Harnessing Custom Fonts
Now, let's see how Showit allows you to leverage custom fonts effectively:
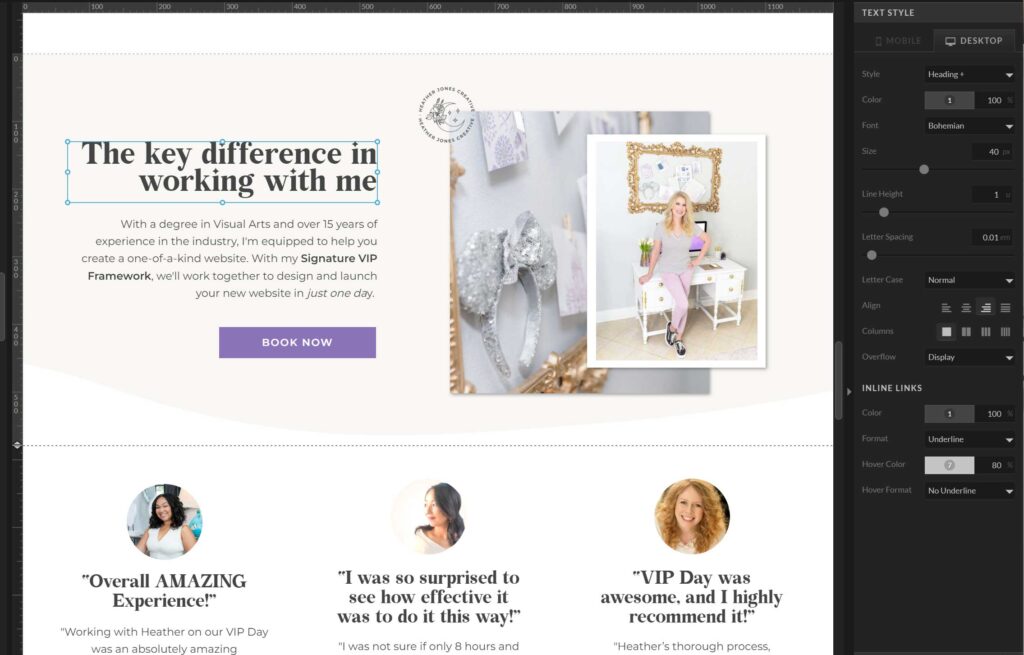
1. Easy Integration: Showit makes it simple to integrate custom fonts into your website design. You can upload your custom fonts or select from 100+ Google Fonts.
2. Limitless Creativity: With Showit's drag-and-drop interface, you can experiment with fonts, sizes, and styles until you find the perfect combination that aligns with your brand's personality.
3. Consistency Across Devices: Showit ensures that your custom fonts display consistently across various devices and browsers, ensuring a seamless user experience.
4. Mobile Responsiveness: Custom fonts adapt beautifully to mobile devices, maintaining the integrity of your branding even on smaller screens.
5. Effortless Updates: If you ever need to make changes to your custom fonts, Showit allows for quick updates without the need for extensive coding.
Tips for Effective Font Usage in Showit:
- Limit Font Choices: I can't stress this one enough ;) Stick to a select few fonts for consistency and readability. Generally, a pair of fonts for headings and body text works well.
- Consider Brand Personality: Choose fonts that align with your brand's personality and message. Serif fonts for traditional, sans-serif for modern, and decorative fonts for creative brands. Use scripts or decorative fonts sparingly!
- Pay Attention to Hierarchy: Use font size and style to create a hierarchy of information on your website. Make headings stand out, but ensure they are still harmonious with your brand.
- Test and Refine: Test your font choices with real users to ensure readability and accessibility. Be open to feedback and make necessary adjustments.
Conclusion: Your Fonts, Your Brand
Fonts hold the power to convey your brand's personality, ensure consistency, and make a lasting impression. Showit puts the control of custom fonts in your hands, allowing you to create a website that truly represents your brand. You're going to love it!
Want to give Showit a try and get your first month for free? Click here for my affiliate link.
You Might Also Like: 12 Free Feminine Script Fonts